アイキャッチ画像を選択&変更しよう

アイキャッチ画像とは、記事の概要を示した写真でもあります。
例えばカード型のトップ画面だと、下記のような赤枠の写真のことです。

このアイキャッチ画像は記事を書く時に指定できるので、
その方法を紹介します。
もちろん投稿後の記事も、編集から変更できます。
今回はこの上の記事もアイキャッチ画像を変更してみました。
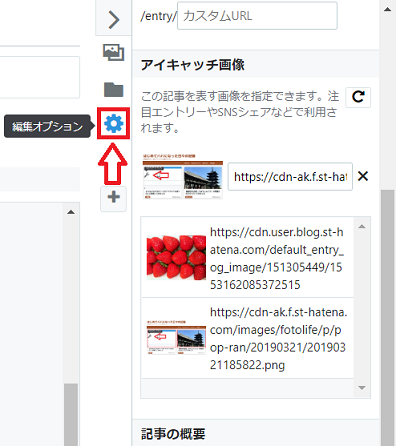
1.歯車ボタン(編集オプション)を押す
ブログ記事を書くときに、右にあるサイドバーの歯車ボタンを押します。

2.アイキャッチ画像にしたい画像をクリック
「アイキャッチ画像」の設定画面が出てくるので、
好きなアイキャッチ画像を選びます。
ここで選べるアイキャッチ画像は、
その記事で挿入した画像(写真)か、
です。
前者の、記事で挿入した画像で、
挿入した画像が出てこなかった場合は、
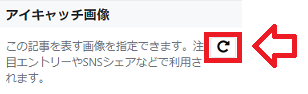
アイキャッチ画像の下にある、時計周りの矢印を押すと、

今回書いた記事の画像が読み込まれて、全部出てきます。
設定→詳細設定→アイキャッチ画像

「ファイルを選択」から選んで設定しておくと、
この画像をアイキャッチ画像に設定することも可能になります。
これでアイキャッチ画像が設定されました。
今回、他の記事もアイキャッチ画像を変更しました。

左のアイキャッチ画像、ちょっと失敗(汗)
写真のいっぱいいっぱいに文字を入れると、アイキャッチ画像は切れちゃいますね。
右の写真は、興福寺中金堂の写真に変更しました。
以上です。