「マテリアルぽっぷ」をカスタマイズしました(第2弾)

マテリアルぽっぷのカスタマイズをもう少しだけしてみました。
今回のカスタマイズは、5点です。
前回の記事、第1弾はコチラ
いってみましょう。
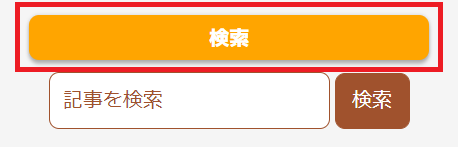
1.検索画面のタイトルを削除

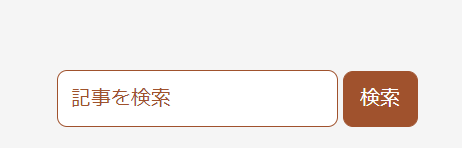
↓

タイトルを削除して検索画面をスッキリさせました。
下記をデザインCSSへ。
.hatena-module-search-box
.hatena-module-title{
display: none;
}
2.アイキャッチ画像の写真が切れていたのを修正
アイキャッチ画像の写真は、アップロードした写真が切れてしまっていたんですよね。

↓

写真の切れが修正されました。
下記をフッターへ。
<script>
(function(){
if(document.body.classList.contains('page-index')){
var elements = document.getElementsByClassName('entry-thumb'); var re = /https%3A%2F%2F.+.jpg/; Array.prototype.forEach.call(elements, function(element) {
var imageUri = re.exec(element.getAttribute('style')); element.style.backgroundImage = 'url(' + decodeURIComponent(imageUri[0]) + ')'; }); } }());
</script>
<script>
(function(){
if(document.body.classList.contains('page-archive')){
var elements = document.getElementsByClassName('entry-thumb'); var re = /https%3A%2F%2F.+.jpg/; Array.prototype.forEach.call(elements, function(element) {
var imageUri = re.exec(element.getAttribute('style')); element.style.backgroundImage = 'url(' + decodeURIComponent(imageUri[0]) + ')'; }); } }());
</script>
3.フッターカスタマイズ
今までのフッターは標準で、こんな感じでした。

これをコピーライトとプライバシーポリシーなどを入れました。
背景の色も変更しました。

※タイトルは変更しました。
まずは下記コードをフッターへ
<div id="copyright"><p><span style="color: #ffffff;"><strong><a href="https://www.popura-tree.club/" style="color: #ffffff;">TOP</a>|<a href="https://www.popura-tree.club/privacy-policy" style="color: #ffffff;">プライバシーポリシー</a></strong></span></p>
<p>©はじめてパパのしおり</p></div>
水色部分は自分のに変更です。
デザインCSSへ貼り付け
#copyright {
padding: 7px;
text-align: center;
background: #a0522d;/* 背景色 */
font-size: 12px;
color:#fff;/* 文字の色 */
}
/*自分で設定したフッターとページ下の余白を消す*/
#container {
margin-bottom: 0;
}
水色部分は背景色を変更できます。
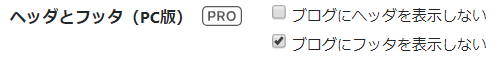
これをすると、フッターが2つになってしまいます。
設定→詳細設定→ヘッダとフッタの「フッタを表示しない」にレ点しましょう。

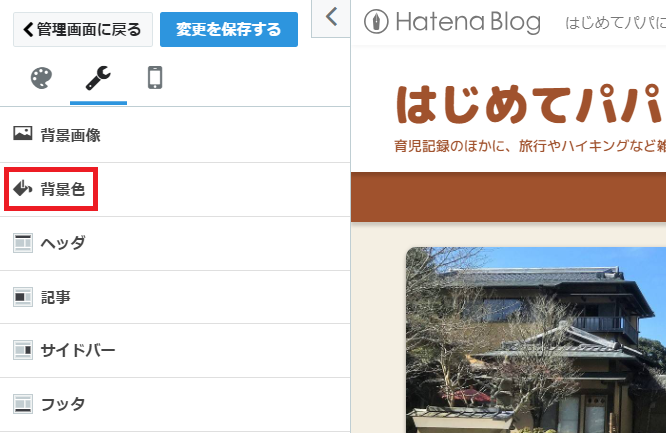
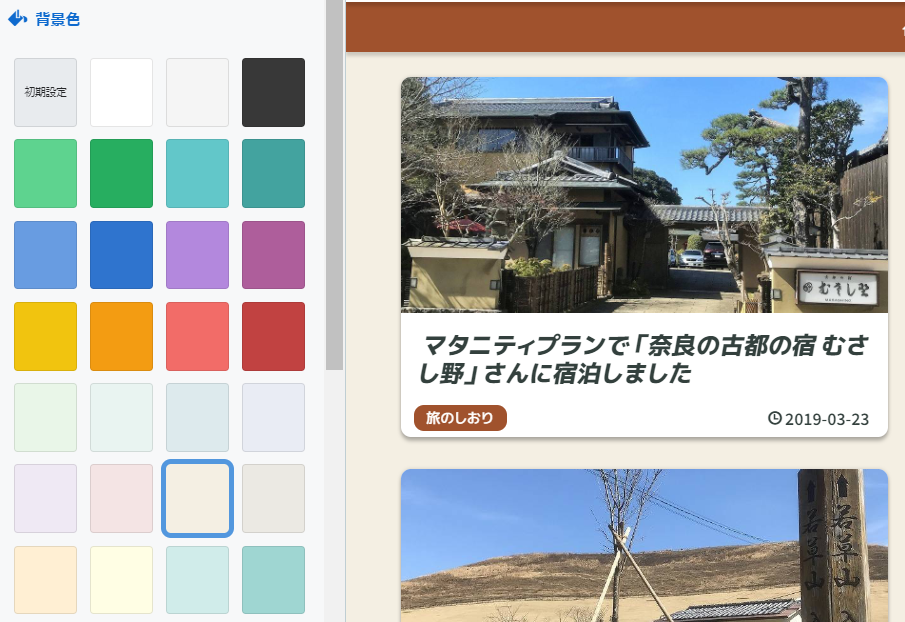
4.背景色を設定する
デザイン→カスタマイズ→背景色

背景色を選びます。

5.クリック率が上がると言われるリンク広告をつける
リンク広告というのはこんなのです。

クリック率が上がるというのを聞いて貼ってみました。
確かに見たことあって、クリックがそそられます(笑)
貼り付け方を紹介します。
①リンク広告を作成する
Google AdSenseの広告ユニットから新しい広告ユニットをクリック

②テキスト広告とディスプレイ広告を選択する

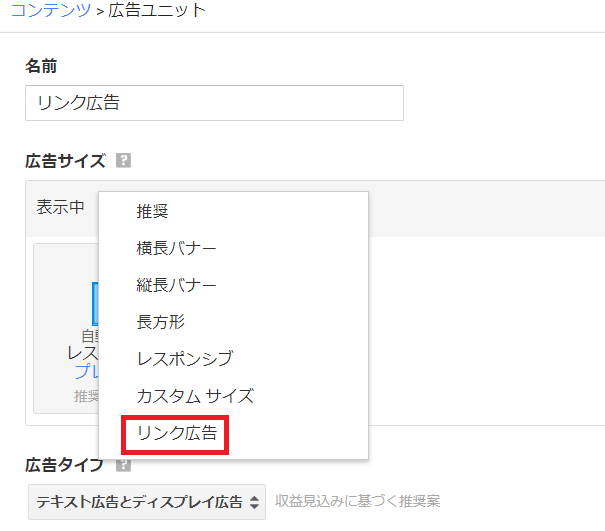
③リンク広告を選択する
名前は任意で良いです。
「リンク広告」にしました。
表示中の横の「推奨」のところを、「リンク広告」に変更する。

④「保存してコードを取得する」をクリックし、コードを取得する。
コードを取得したら、メモ帳に貼り付けます。
最後の行のスクリプトを下記のように変更します。
</script>
↓
<\/script>
右斜めスラッシュの前に左ななめスラッシュをいれます。
メモ帳だと¥マークになっちゃいますが、大丈夫!
実際の記事上の中に入れこむと、
右斜めスラッシュに変換されるので大丈夫です。不思議ですが。
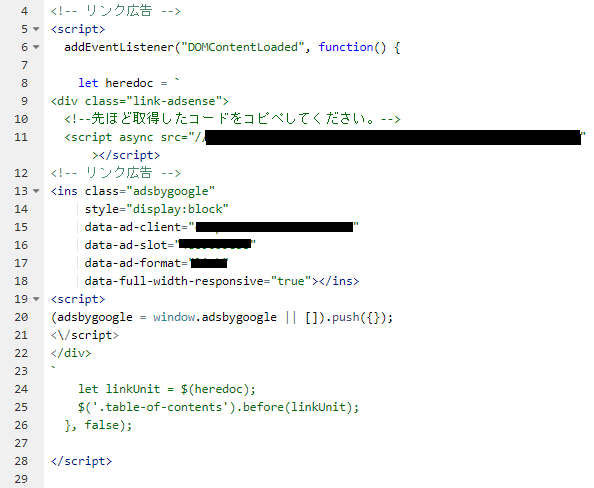
そして、下記のコードの、
<!--先ほど取得したコードを貼り付けて下さい。-->
の下に先ほど取得したコード全部を(右斜めスラッシュのまま)貼り付けます。
<script>
addEventListener("DOMContentLoaded", function() {
let heredoc = `
<div class="link-adsense">
<!--先ほど取得したコードをコピペしてください。-->
</div>
`
let linkUnit = $(heredoc);
$('.table-of-contents').before(linkUnit);
}, false);
</script>
⑤貼り付けた全部を記事上に貼り付けます。
デザイン→カスタマイズ→記事→記事上

数十分後には、リンク広告に変わりました。
今回参考させていただいたサイトです。
ありがとうございました。
以上、5点をカスタマイズしました。