はてなブログで「訪問者様用サイトマップ」を作成して「search console登録」してみました

完成したサイトマップはこちら ↓↓↓
今回は次の3つを実施したいと思います。
①固定ページでサイトマップを作成する。
②Google search consoleにサイト登録する。
③グローバルナビゲーションに「サイトマップ」をリンクさせる。
固定ページでサイトマップを作成する
サイトマップは、「当ブログにはこんなページがありますよ」
といったお知らせを一覧で伝えることです。
今回は、そのサイトマップを作ってみました。
ついでに、「キーワード検索」も設置しました。
固定ページの使い方
はてなブログには、固定ページという機能があります(はてなブログProに加入要)
今回のサイトマップは、固定ページで作ることにしました。
「固定ページ」⇒「ページを作る」から、URLを入力できるようになっているので、
好きな名前でページを作ることができます。

サイトマップの作成
ここからサイトの一覧を作成していくのですが、
「自動で作成する」といったいい方法が見つからなかったので、
手動で行いたいと思います。
ひたすら記事を出して、URLをコピーして、記事をリンク挿入していきました。
大変でした。何かいい方法はないものか!?
いろいろ探したのですが、いい方法を見つけることができませんでした(泣)
ひとつ分かったことは、タイトルのみのリンク表示は、
文字を消しても、タイトル名を変えてもリンク状態になっていることです。
だから長いタイトルは短くしてもいいし、変更してもいいということです。
試しに下記3つは同じリンク先ですが、飛ぶことができます。
【ハワイ】4泊6日で新婚旅行、はじめてのハワイを満喫するよ[1日目] - はじめてパパのしおり
そんなこんなで、コピペ作成していきましたが、
最後にサイトマップに「キーワード検索」を追加しました。
キーワード検索のHTML
自分のサイトのキーワード検索のHTMLは、
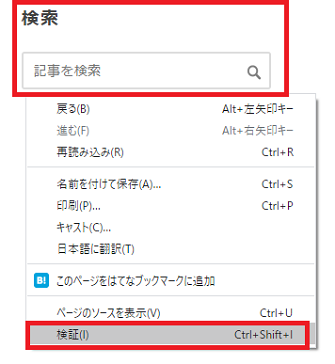
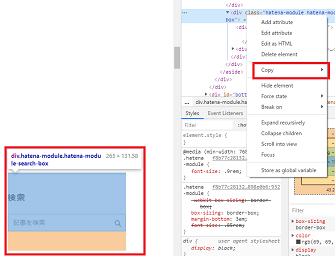
「Google Chrome」で検索画面を「右クリック」⇒「検証」
そこで出てきたHTMLをコピーすることができるので、
そのままHTML編集に貼ることができます。


このやり方は、覚えておくとカスタマイズしやすいです。
Google search consoleにサイト登録する
SEOをサポートしてくれるサービスの一つです。
どのようなキーワードで検索されているか、
キーワードからどのくらいの人がアクセスしてきてくれているか分かったり、
ブログ内のエラーなどもお知らせしてくれるようになります。
次は、作ったサイトマップを、「Google search consoleに登録」したいと思います。
Google search consoleにログインして、
自分のサイトの後ろに空白があるので、そこに「sitemap.xml」を入力して送信する。
しばらくすると、処理されると思います。

はてなブログパーフェクトガイドブックによると、
「sitemap_index.xml」を送信することになっています。
両方やっておけば良いかもしれません。
グローバルナビゲーションにサイトマップをリンクさせる
グローバルナビゲーションは、以下の赤枠のことです。

ここに、サイトマップのリンクを貼り付けました。
ただ単に自己満足で、自分でアクセスするのに楽だったから。
という理由が一番大きいかもしれませんが、
他の人のブログに訪問した時に、「サイトマップを見るよ」
という意見も見たことがあるので分かりやすい位置に設置しました。

