はてなブログで見出しを設定しました
はてなブログで見出しを設定しました。
見出しもデザインcssに貼り付ければできました。
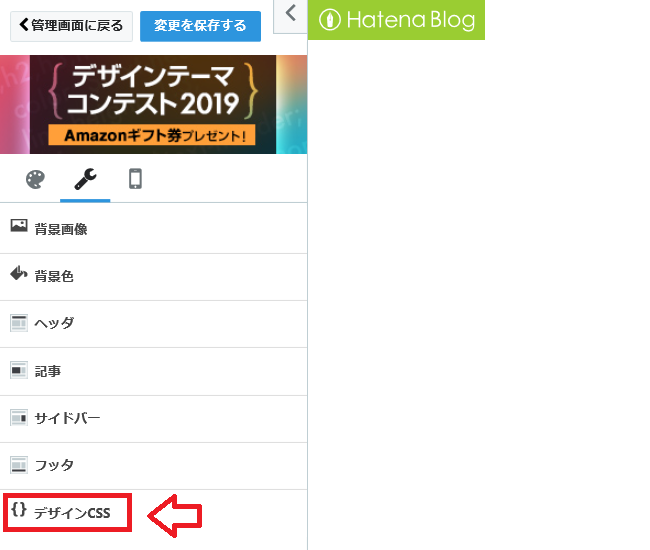
貼り付ける場所は、ダッシュボードの「デザイン」→スパナマーク→デザインcss

見出しは、さるわかさんのこちらのブログを参考にしました。
すごく種類があって魅力的分かりやすいです。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
わたしが今回決定した見出しがこちらです。
大見出し
中見出し
小見出し
わたしのカスタマイズした箇所
大見出し、中見出しは変更していません。
自分なりにしようとしましたが、
気に入ったのでしばらくこのまま使用させていただこうと思います。
飽きて来たら自分なりにカスタマイズしたいです。
大見出しのcss
大見出しは、ステッチと左上の曲げの所が気に入っています。
h3 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;padding: 0.2em 0.5em;
color: #454545;
}
h3:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
中見出しのcss
中見出しは、シンプルにしたかったので、下線のみの設定で。
h4 {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}
小見出しのcss
左から右にかけてのラインが、徐々に消えていくのがいいですね。
小見出しは、ラインの色を変更しました。
下から2つ目、3つ目のrgbの後のカッコ内の数値を変更すると色を変えられます。
これは、RGBカラーモデルでR:赤、G:緑、B:青を、
混ぜて作る加法混合のようです。
h5 {
position: relative;
padding: 0.25em 0;
}
h5:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgb(153,204,255), transparent);
background: linear-gradient(to right, rgb(153,204,255), transparent);
}
色はこのサイトで作成させていただきました。
気に入った色に微調整できるので、結構便利でした。
RGBと16進数カラーコードの相互変換ツール - PEKO STEP